Lo shopping B2C in Italia negli ultimi anni ha registrato una crescita costante, passando da 31,4 mi...
Magazine
Con il D.L. n. 138/2024, l’Italia ha assolto all’obbligo di recepire la NIS2 entro il 17/10/2024, sc...
Uno dei pillar della Customer Experience, e forse il più importante, è il journey management, ovvero...
Le proiezioni di sviluppo del mercato Smart Logistics mostrano che nella decade 2022-2032 il tasso d...
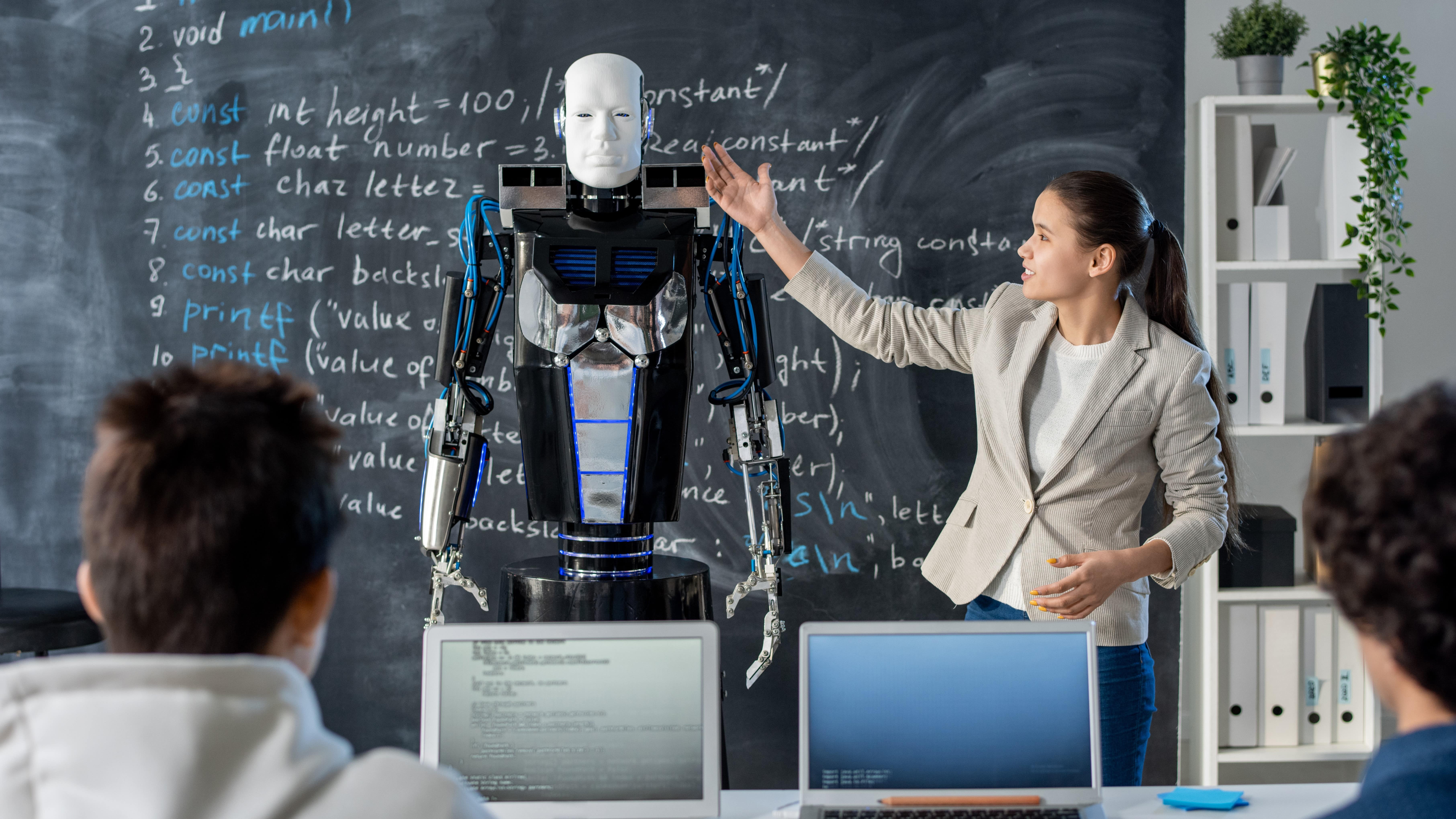
A lungo si è parlato del Covid-19 come di uno spartiacque nel settore dell’istruzione, la leva che h...
Intelligenza Artificiale, Robotic Process Automation, Machine Learning sono solo alcune delle tecnol...
Nell’ambito dei processi logistici, la flessibilità è il fattore più importante nel guidare le scelt...
I social media, l’eCommerce e non ultimo l’Amazon effect, hanno creato uno standard per l’utilizzo d...
Per il Logistic Manager, il workforce management è centrale per la gestione ottimale del magazzino. ...